ECharts – Realizza Grafici professionali

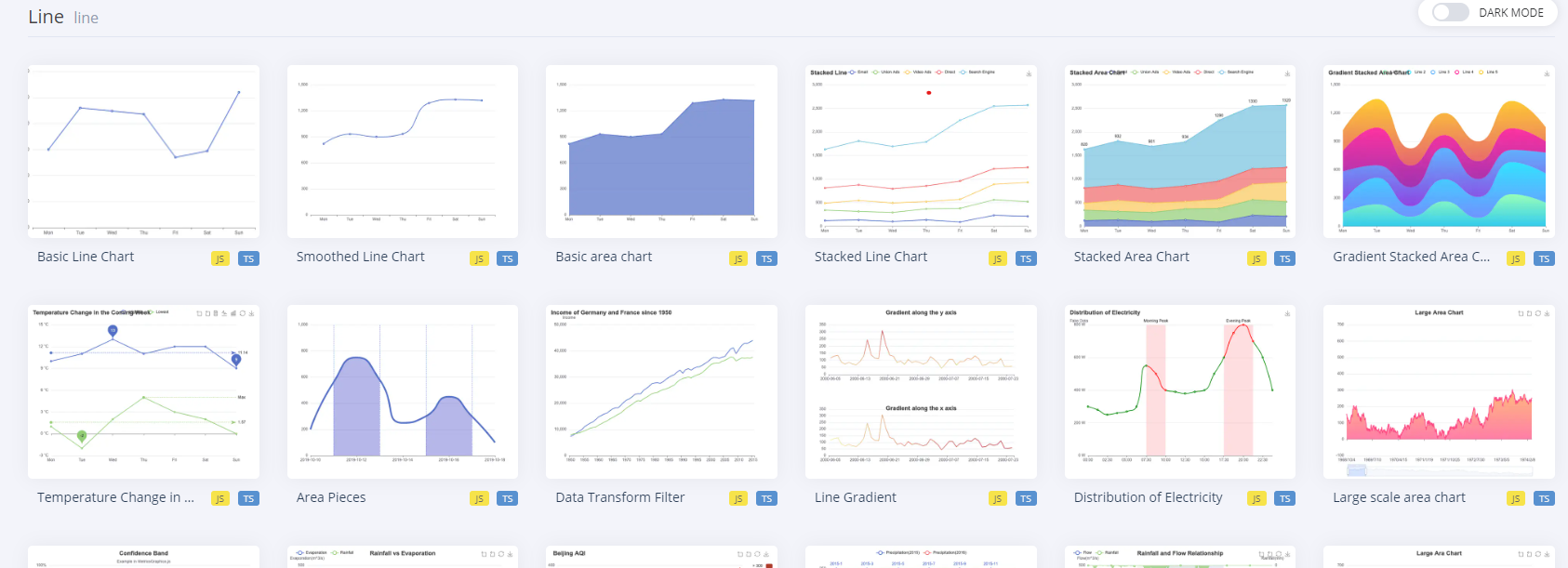
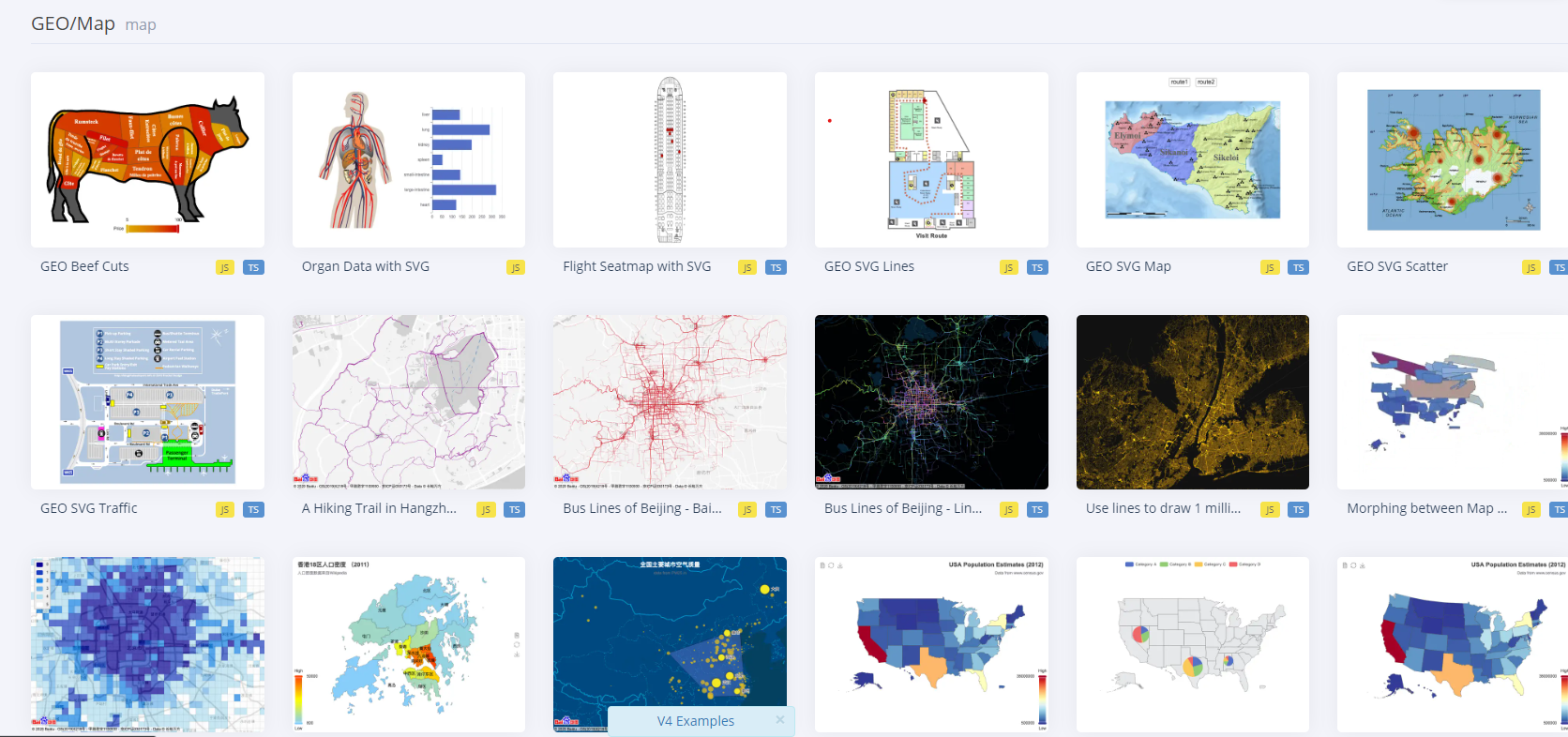
Echarts è una libreria JS che consente di impaginare i nostri dati in grafici accattivanti, di animarli oppure scaricarli in formato png o svg da utilizzare nelle nostre presentazioni
Come installare la libreria
Seguendo la guida fornita, ci vengono proposti diversi sistemi per utilizzare la libreria.
Possiamo includerla via CDN, scaricarla e utilizzarla nel nostro progetto oppure possiamo
installarla tramite Node o Yarn
Potete trovare maggiori informazioni QUI
Ora che abbiamo visto come ottenere il necessario, andiamo a capire come funziona
La struttura
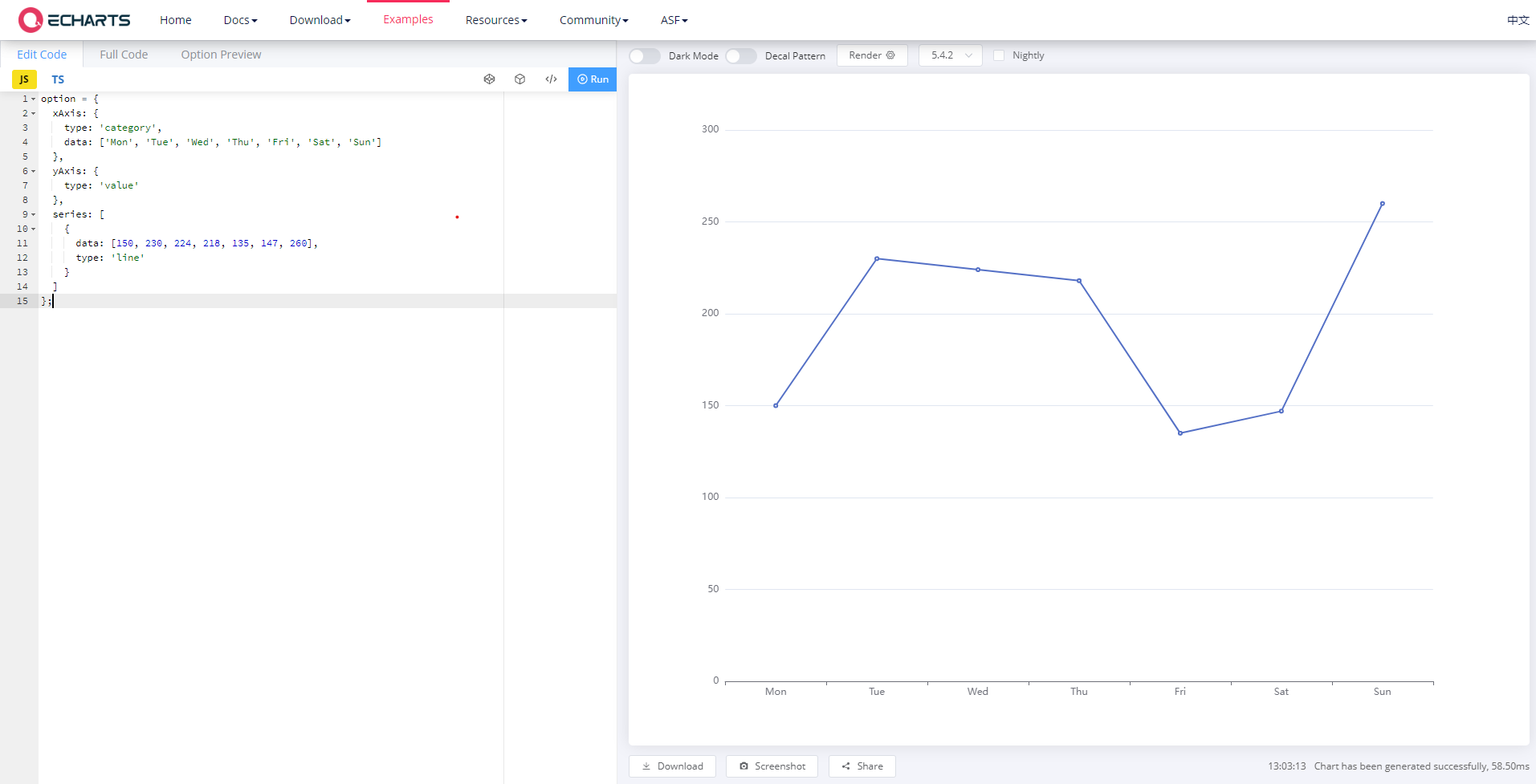
Il sistema più semplice per capire il funzionamento di Echarts è di prendere il primo esempio fornito.

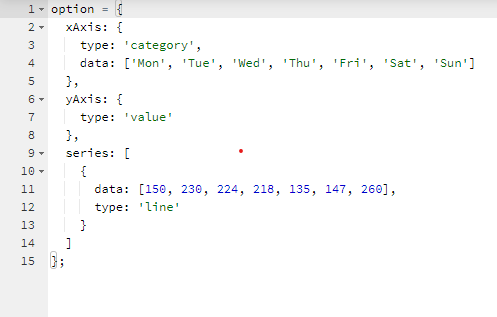
Analizziamo il codice

Echarts definisce un oggetto e una serie di attributi e valori da compilare seguendo una struttura definita.
Puoi trovare maggiori dettagli sugli elementi di questo oggetti e sui suoi valori all’interno della documentazione nella sezione API
Viene definito un oggetto chiamato options, all’interno troviamo 3 ulteriori Oggetti definiti per chiave :
xAxis: contiene le informazioni da inserire nell’asse x, in questo caso un titolo e i dati espressi in un array.
yAxis: contiene le informazioni da inserire nell’asse y, in questo caso si tratta di valori numerici per cui è sufficiente indicare “value”, il grafico quindi si impaginerà di conseguenza definendo la scala più appropriata. In sostanza per l’asse x scegliamo noi i valori, per l’asse y facciamo in modo che i valori vengano gestiti automaticamente, senza definire noi le tacche di scala.
series: si tratta di un array di oggetti, ogni oggetto rappresenta una linea da disegnare, all’interno di esso vi è quindi la dichiarazione dei valori di questa linea e il tipo di impaginazione del dato (line).
Se quindi vogliamo disegnare un altra linea in questo grafico, possiamo aggiungere un nuovo oggetto dentro l’array series
option = {
xAxis: {
type: ‘category’,
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’, ‘Sun’]
},
yAxis: {
type: ‘value’
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: ‘line’
},
{
data: [100, 200, 220, 118, 185, 150, 120],
type: ‘line’
},
]
};
Otteniamo quindi