Distribuire un App Vue

Oggi vediamo come distribuire un applicazione Vue come SPA all’interno del nostro server.
Analizzeremo due sistemi:
1. Viene destina una cartella apposita dove inserire l’intera App.
2. L’app viene inclusa in una pagina WordPress attraverso Shortcode dedicato.
Realizziamo una build
Assumendo che abbiate sviluppato la vostra app lanciando uno dei seguenti comandi in base al package manager che avete deciso di usare (yarn oppure npm)
yarn run dev
npm run dev
Possiamo creare la nostra build con i comandi
yarn run build
npm run build
Cosa è successo ?
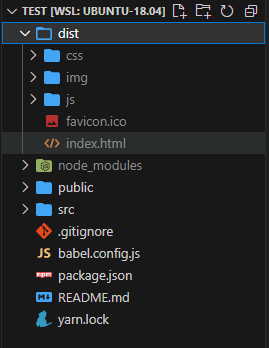
Il comando di build ha creato all’interno del nostro progetto una cartella /dist.
Se hai già la cartella allora il comando cancellerà la build vecchia e reinserirà tutto.
Al suo interno troviamo un file index.html e tutti i file necessari al progetto.
Per distribuire la nostra app sarà necessario prendere il contenuto della cartella e incollarlo nella cartella creata sul server.

Ora che abbiamo visto come ottenere il necessario, andiamo a distribuire l’applicazione
1- Viene destinata una cartella apposita
All’interno del nostro server, nello lo spazio web dedicato (All’interno della cartella /htdocs, /www o in loro sottocartelle) possiamo creare una cartella dedicata all’app.
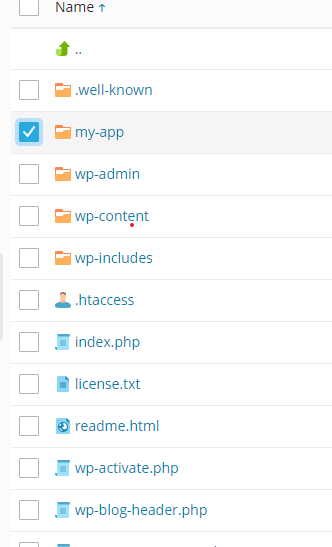
Ipotizziamo di essere dentro la cartella /htdocs
Creiamo una cartella di nome my-app
Nell’esempio stiamo aggiungendo l’app all’interno di una cartella in cui è già stato installato WordPress.
Inseriamo quindi all’interno il contenuto della build.
La nostra app sarà quindi consultabile all’indirizzo www.tuo-dominio.it/my-app – Dove al posto di “tuo-dominio” inserirai quello associato al tuo server.
Quello che succede dal punto di vista tecnico è che quando un utente consulta la pagina: viene richiesto il file index.html all’interno della cartella /my-app . Caricare questo file corrisponde al caricamento dell’app.
Il server ritorna il file index.html, sul browser del client viene eseguito il file, vengono incluse le risorse esterne e quindi avviata l’app.
Tutto qui!

2- Inclusione tramite Shortcode
Se decidi di pubblicare la tua app all’interno di un sito web già esistente, potresti avere la necessità di includere l’app direttamente all’interno della pagina già creata.
Ipotizziamo di aver realizzato in Vue una semplice calcolatrice e di volerla includere all’interno di una nostra pagina.
Per l’esempio utilizzerò un builder a blocchi ma il ragionamento è valido anche per le pagine costruite tramite qualsiasi sistema, sia a codice, sia con Gutemberg e sia con altri builder.
1 Scarichiamo e installiamo il plugin PHP Snippets di xyzscripts.com
Creaiamo un nuovo snippet e al suo interno includiamo il file index.html presente nella nostra cartella (quella che creato poco fa per ospitare l’app).
include "./wp-content/themes/divi-child/divi-child/dist/index.html";
Ora abbiamo a disposizione lo shortcode da incollare all’interno della nostra pagina oppure all’interno di un blocco codice dentro il tuo builder.
Crea un nuovo blocco e inserisci dentro lo snippet. Potresti non vedere in modalità di costruzione il contenuto dell’app. La pagina finale poi mostrerà tutto tranquillo.
[xyz-ips snippet="Nome-Snippet"]
